暖かみを持たせたいので、キャラクターを用意して、吹き出しを使ったサイトにしていきたいと思います。
キャラクター
まず、キャラクターは、いろいろなツールがありそうですが、スマートフォンのZEPETO というアプリを使って作成しました。
ログインするとキャラクターのパーツを選んでいって、完成です。
まだ、使い方もよくわかりませんが、スマフォのスクリーンキャプチャを利用していくつかのパターンを用意しました。
ちょっと、かっこよくなっちゃいましたが、いいですよね!
Adnroid は、こちら
iPhoneは、こちら
下のような感じのキャラクターができました。
さっそく、サイトにも使っていきます。


吹き出し
吹き出しは、CSSというものを使って、テンプレートを作成し、HTMLで呼び出すと実現できそうです。
こちらのサイトを参考にさせて頂きました。
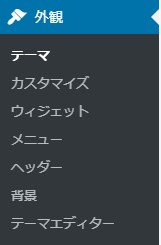
CSSは、Wordpress の場合、外観 の カスタマイズ にCSSが追加できそうです。
↓ 外観のカスタマイズを選択します。

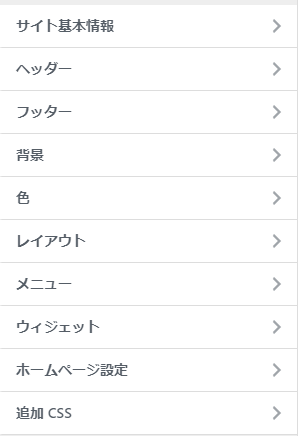
↓ 一番下の 追加 CSS にコードを入れます。

追加CSS に下記のような感じで、入力して保存します。
.hukidashi-right {
position: relative;
display: inline-block;
margin: 1.5em 15px 1.5em 0;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #555;
font-size: 16px;
background: #e0edff;
}
.hukidashi-right:before {
content: "";
position: absolute;
top: 50%;
left: 100%;
margin-top: -15px;
border: 15px solid transparent;
border-left: 15px solid #e0edff;
}
.hukidashi-right p {
margin: 0;
padding: 0;
}HTML で呼び出せば出てきます。
<div class="hukidashi-right">
<p>こんにちは!</p>
</div>こんにちは!
では、作成したキャラクターに発言してもらいたいと思います。
発言の横に、イメージタグでイメージを作ってみました。
<div class="hukidashi-right">
<p >こんにちは!</p><img src="http://harutea.net/xxxx/yyy.jpg">
</div>
画像が中に入ってしまいました。
そうですね。吹き出しのCSSコードの中だからですね。
div コードの外に置いてみました。
<div class="hukidashi-right">
<p >こんにちは!</p>
</div>
<img src="http://harutea.net/xxxx/yyy.jpg">
画像が、少し、大きいので、小さくしてみます。
<img src="http://harutea.net/xxxx/yyy.jpg" width="12%" height="12%">こんにちは!

なんだか、画像と吹き出しの位置が、うまく合いません。
先ほどのサイトをよく読むと違う方法があるようです。
別のCSSを用意しました。
.hukidashiin {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
}
.hukidashiin .faceicon {
float: left;
margin-right: -90px;
width: 80px;
}
.hukidashiin .faceicon img{
width: 100%;
height: auto;
border: solid 3px #d7ebfe;
border-radius: 50%;
}
.hukidashiin .chatting {
width: 100%;
}
.says {
display: inline-block;
position: relative;
margin: 5px 0 0 105px;
padding: 17px 13px;
border-radius: 12px;
background: #d7ebfe;
}
.says:after {
content: "";
display: inline-block;
position: absolute;
top: 18px;
left: -24px;
border: 12px solid transparent;
border-right: 12px solid #d7ebfe;
}
.says p {
margin: 0;
padding: 0;
}これを指定して、HTMLに画像を入れます。
<div class="hukidashiin"> <div class="faceicon"> <img src="http://harutea.net/xxxx/yyy.jpg" width="15%" height="15%"> </div> <div class="chatting"> <div class="says"> <p>できたか??</p> </div> </div> </div>
できたか??

できてるよ!
うまくいきました!




コメント